자바스크립트는 싱글스레드 언어이다 즉 몸통이 하나이기 때문에 한번에 한개 밖에 하지 못하고 그게 끝나고 다음 동작을할수 있다는것이다.
따라서 여러개의 작업을 하는데 문제가 있어서 우린 비동기를 쓰는것이다.
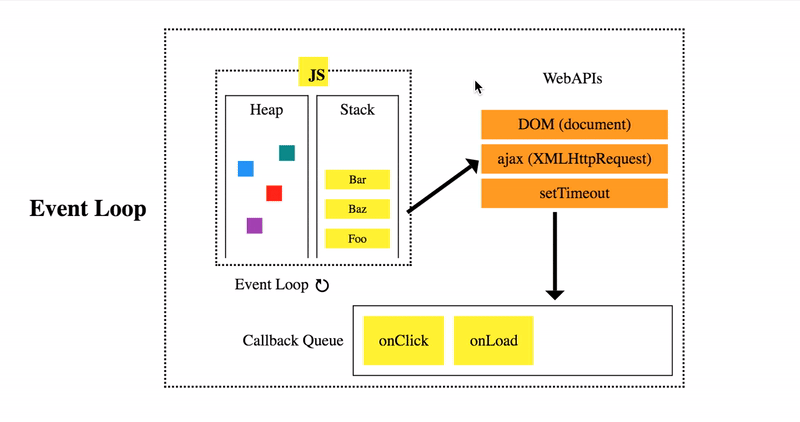
비동기가 병렬적이라고 해서 자바스크립트가 병렬적으로 작업을 하는게 아니라 큐에 쌓아두고 끝나면 기다렸다가 실행을 하는 것이다. 자바스크립트는 언어이기 때문에 동작을 하려면 실행 시켜줄 엔진이 필요하다. 대표적인 엔진으로는 V8엔진(Chrome, Node.js에서 사용)이 있으며, 이외에도 각 브라우저 별로 여러가지 엔진들이 존재한다. 자바스크립트 엔진은 크게 Memory Heap과 Call Stack으로 이루어져 있습니다.
함수를 실행하면 아래와 같은 Call Stack이 차례대로 생기게 된다. 비동기같은 함수를 쓰게 되면 잠시 대기실 같은 큐에 쌓이게 되는데 스택에 있는 코드들이 끝나면 큐에 쌓인것들이 순차적으로 실행이 된다. 이를 이벤트 루프가 스택이 비어있는지 확인하고 보내는 역할을 한다. 작업이 순차적으로 이동시키는 역할인 것이다.

반응형
'JavaScript' 카테고리의 다른 글
| JavaScript - 자바스크립트의 싱글 쓰레드와 이벤트 루프 (1) | 2024.09.17 |
|---|---|
| JavaScript - this (0) | 2024.09.02 |
| SEO - meta tag (og:description, description 차이점) (3) | 2024.01.05 |
| JavaScript - 원시값 (Primitive Values) 과 객체 (Feat. CloneDeep) (1) | 2023.12.07 |
| Jest를 사용한 JavaScript Test - 심화 (0) | 2023.10.19 |