
메타 태그에서 og:description과 description은 각각 Open Graph 프로토콜과 일반적인 웹 페이지 메타 데이터에 사용되는 태그들이다.
예시를 통해서 한번 알아보자
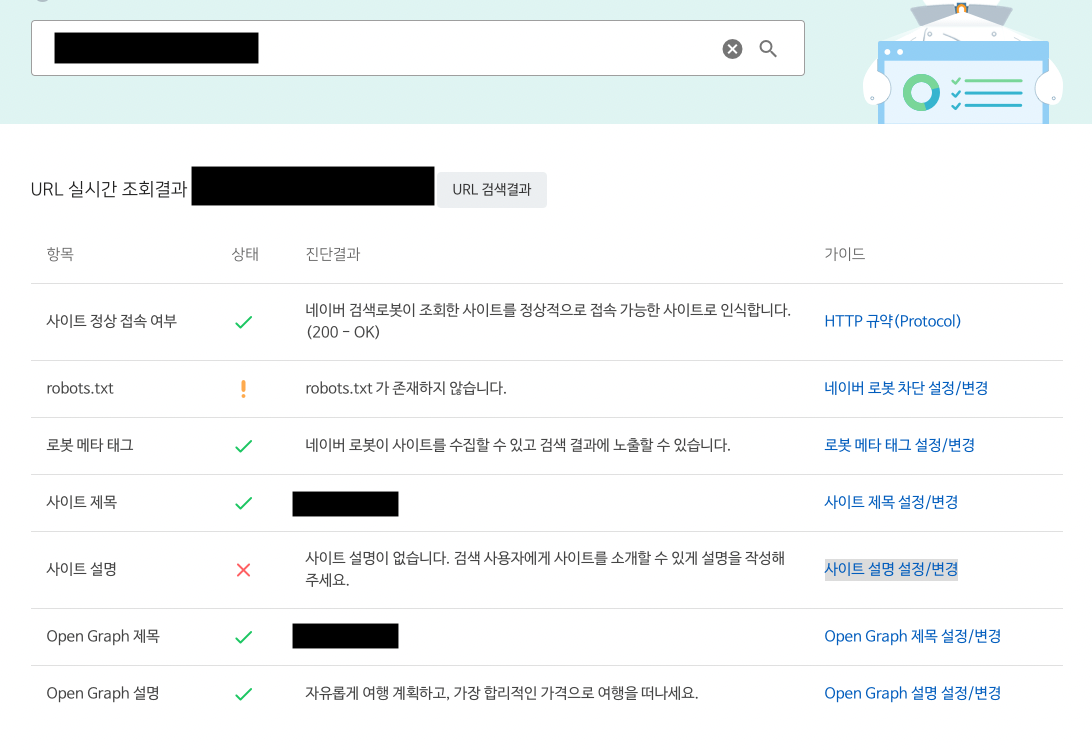
이거 제대로 작성안해서 네이버 검색엔진에서 빠꾸당한 기억이... og:description 만 적고 아 설명 적었지 하면서 name: description은 안적은 것이다. 그래도 바로 체크해서 반영했다. (바보같았던 그날...)
1) og:description (Open Graph Protocol)
목적: 주로 소셜 미디어 플랫폼에서 공유될 때 사용되는 메타 데이터를 정의한다.
활용: 페이스북, 트위터 등 소셜 미디어에서 링크를 공유할 때 미리보기에 표시되는 설명을 제공.
예시
<meta property="og:description" content="블로그 설명입니다.">
2) description (일반적인 메타 데이터)
목적: 웹 페이지의 일반적인 메타 데이터로, 검색 엔진 등에서 사용
활용: 검색 결과 페이지에서 페이지의 간단한 설명을 제공하거나, 브라우저 탭에 표시될 때 사용
예시
<meta name="description" content="블로그 설명입니다.">
전체적인 코드의 예시
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블로그 포스트 제목</title>
<!-- Open Graph Protocol (소셜 미디어에 공유할 때 사용) -->
<meta property="og:title" content="블로그 포스트 제목">
<meta property="og:description" content="블로그 포스트의 간결한 설명입니다.">
<meta property="og:image" content="링크된 이미지 URL">
<!-- General Meta Data (검색 엔진 및 브라우저에 사용) -->
<meta name="description" content="블로그 포스트의 간단한 설명입니다.">
</head>
<body>
<!-- 블로그 내용 -->
</body>
</html>
og:description은 주로 소셜 미디어 미리보기에 사용되며, description은 검색 엔진 및 브라우저에서 페이지의 간단한 설명을 제공한다. 이렇게 메타 태그를 활용하면 여러 플랫폼에서 페이지를 공유하거나 검색 결과에서 더 효과적으로 나타낼 수 있다.
제대로 인지하지 못하고 올렸더니 searchadvisor 에서 나온 결과물

메타 태그 수정후 올린 결과물

참고로 네이버 검색 엔진 관련해서 확인을 하고 싶으면 아래에 주소로 들어가서 확인해보세요~
https://searchadvisor.naver.com/
네이버 서치어드바이저
네이버 서치어드바이저와 함께 당신의 웹사이트를 성장시켜보세요
searchadvisor.naver.com
'JavaScript' 카테고리의 다른 글
| JavaScript - this (0) | 2024.09.02 |
|---|---|
| JavaScript(JS) 자바스크립트 동작원리 (0) | 2024.05.11 |
| JavaScript - 원시값 (Primitive Values) 과 객체 (Feat. CloneDeep) (1) | 2023.12.07 |
| Jest를 사용한 JavaScript Test - 심화 (0) | 2023.10.19 |
| Jest를 사용한 JavaScript Test - 기본 (0) | 2023.10.19 |